Da ich ab und an die die Funktion des Ankers (Anchor) oder auch Sprungmarke genannt nutze, aber jedes mal vergesse wie ich den Anker wieder aufrufe, schreibe ich diese paar Zeilen dazu.
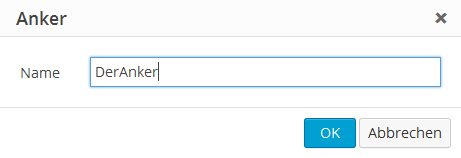
Der Anker wird über das Symbol des Ankers ![]() eingefügt. Hier geht es zum gesetzten Anker. Es muss ein Name vergeben werden, bspw. „DerAnker“.
eingefügt. Hier geht es zum gesetzten Anker. Es muss ein Name vergeben werden, bspw. „DerAnker“.
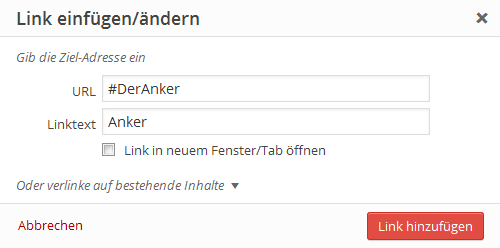
Dieser muss dann im Link wieder angegeben werden. Also den Namen des Ankers nicht vergessen. Der Link wird über die Funktion Link einfügen/ändern ![]() erstellt. Jetzt kommt das große Geheimnis des Anchor: #
erstellt. Jetzt kommt das große Geheimnis des Anchor: #
Das bekannte Hastag #, die Raute-Taste ist das Geheimnis des Ankers. Hier geht es ebenfalls zum gesetzten Anker, um weiter zu lesen.
Ich setze den Anker immer etwas weiter über dem eigentlichen Text an, in diesem Fall bei dem Punkt. Durch klicken des Ankers spring die Ansicht direkt auf den Anker und dann würde die erste Zeile nicht angezeigt werden. Weiterführendes direkt aus dem WordPress Support.
Viele Grüße
rewe